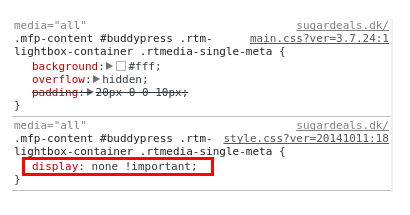
video-wrapper display: none · Issue #10 · avidofood/vue-responsive-video- background-player · GitHub

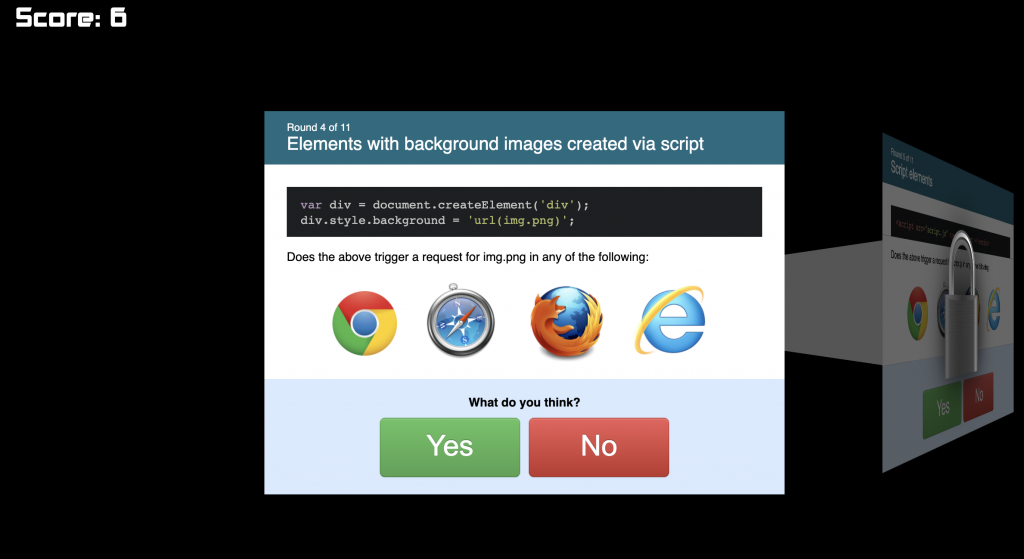
Ian Mckay on Twitter: "Let's try to get a background image working anyway. I attempt to add a background-image property to serve an image as the background, but I now receive an